How to receive and send file from XS Engine? ¿Cómo recibir y enviar archivos desde XS Engine? REQUEST – UPLOAD 📝 ⬆
Enviar y recibir ficheros desde XS Engine.

Request with file to upload from XS Engine
En una ocasión tuvimos que realizar la gestión documental de ficheros a través de XS Engine para darle una capa de seguridad más robusta. Nos encontramos con la dificultad añadida de la recepción del fichero (cualquier extensión) enviado desde UI5 con un FileUploader el tratamiento de la información de la Request y el envío a la API de destino.
La problemática está en que XS Engine usa JavaScript pero a nivel de servidor de peticiones, es decir, no tiene clases para subida de ficheros ni nada por el estilo, por lo que tenemos que «destripar» la Request y sacarlo.
Aquí dejo enlace oficial de la documentación de para las WebRequest de sap:
https://help.sap.com/doc/3de842783af24336b6305a3c0223a369/2.0.02/en-US/$.web.WebRequest.html
En primer lugar nos tenemos que crear nuestra propia Request que será la que usaremos en el envío, y en ella tenemos que meter el fichero que estamos recibiendo desde el Front(UI5), en «$.request» es donde está la información de la petición que nos llegas y dentro de ella el fichero adjunto.
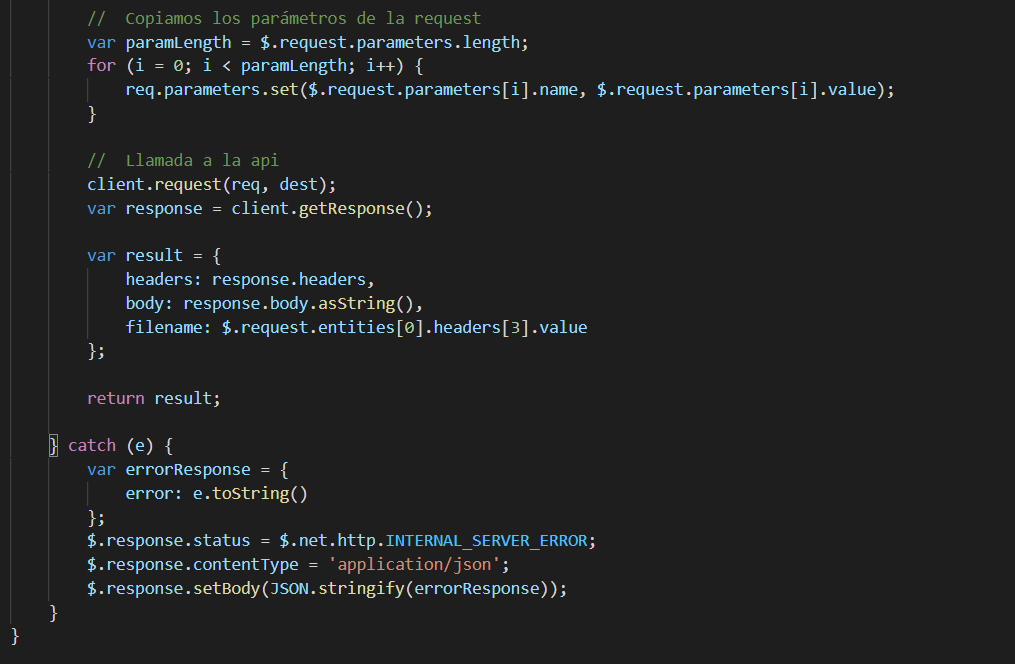
Tenemos que recorrer los atributos de la petición para ir montando nuestra propia Request(en la imagen es «req»), contentType, headers, parameters y body son los atributos de la request que nos llega que trasladaremos a nuestra request para realizar el envío a la API correspondiente.

Tuvimos muchos «prueba y error» hasta que pudimos ver en qué posición de cada entidad y atributo venía cada elemento y como trasladarlo a nuestra request.

Con el Code de arriba se completaría la función y llamaría ala API donde tiene que llegar el fichero para ser gestionado. Pensar que este código vale para un fichero, pero se puede dar el caso en el que nos llegue más de un fichero en la misma petición, en tal caso tendríamos que cambiar la lógica para ir recorriendo cada fichero de la $.request y montar nuestra petición/envío por cada uno de ellos.
Espero que os sirva de ayuda, cuando estuvimos con esto no encontramos mucha info en internet.
INGLÉS
Request with file to upload from XS Engine
On one occasion we had to perform the document management of files through XS Engine to give it a more robust security layer. We encountered the added difficulty of receiving the file (any extension) sent from UI5 with a FileUploader, processing the Request information and sending it to the destination API.
The problem is that XS Engine uses JavaScript but at the request server level, that is, it does not have classes for file uploading or anything like that, so we have to «gut» the Request and get it out.
Here is the official link to the documentation for the sap WebRequest:
https://help.sap.com/doc/3de842783af24336b6305a3c0223a369/2.0.02/en-US/$.web.WebRequest.html
First we have to create our own Request that will be the one we will use in the sending, and in it we have to put the file that we are receiving from the Front(UI5), in «$.request» is where the information of the request that you arrive to us is and inside it the attached file.
We have to go through the attributes of the request to go assembling our own Request(in the image is «req»), contentType, headers, parameters and body are the attributes of the request that arrives to us that we will transfer to our request to make the sending to the corresponding API.

We had a lot of «trial and error» until we could see in which position of each entity and attribute each element came from and how to transfer it to our request.

With the Code above the function would be completed and would call the API where the file has to arrive to be managed. Think that this code is valid for one file, but it can be the case that we get more than one file in the same request, in which case we would have to change the logic to go through each file in the $.request and mount our request/send for each of them.
I hope this helps, when we were working on this we couldn’t find much info on the internet.
Regards.
MORE INFO:
